write.jsp 에 보면 이미 jquery를 쓰고 있었음

$ 요것도 사실은 jquery 문법이였음
jquery 맛보기
VS code 사용해서 해보자
html폴더 열고 새파일(jquery.html) 만들기

확장자 추가설치해줌
CSS Peek (css에서 태그나 클래스 클릭하면 html에서 어디에 있는지 알려줌)

css랑 jquery는 head 안에 들어갈 예정
P 태그는 문단태그

실행하는거 어떻게 하더라
암튼 브라우저 열어보면 아래처럼 보인다.

CDN 기능 _ 클라우드처럼 jquery CDN를 다른곳에서 가져옴
내꺼에는 html만 가지고 있는거
=> 트레픽 과부화 잡을 수 있어서 속도가 빨라진다.

JS는 내가 함수를 다 만들어서 써야하는데
jquery는 이미 (함수들이)다 만들어져 있어서 가져다가 쓰기만 하면 됨
https://jquery.com/
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com



맨앞에꺼는 압축 안한 버전 (뒤로갈수록 공백없고 대신 기능도 조금 빠져있는듯?)
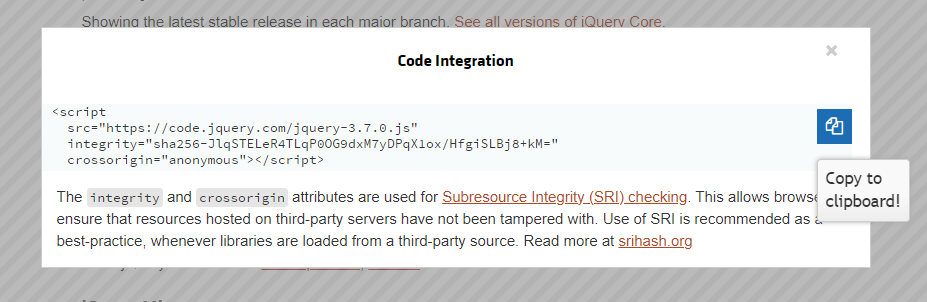
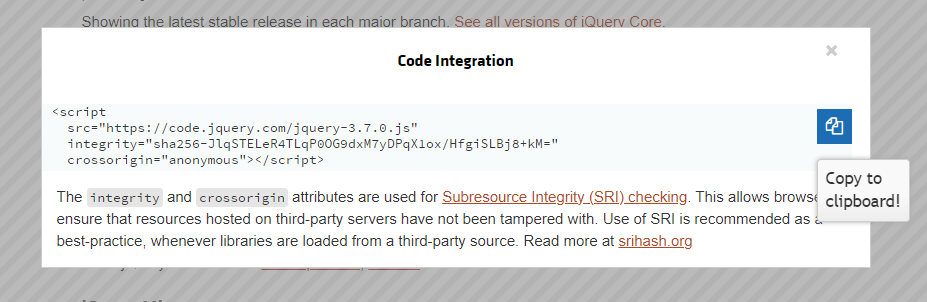
uncompressed 이걸 받아보자

위에서 복사하기 버튼 눌러서 코드복사
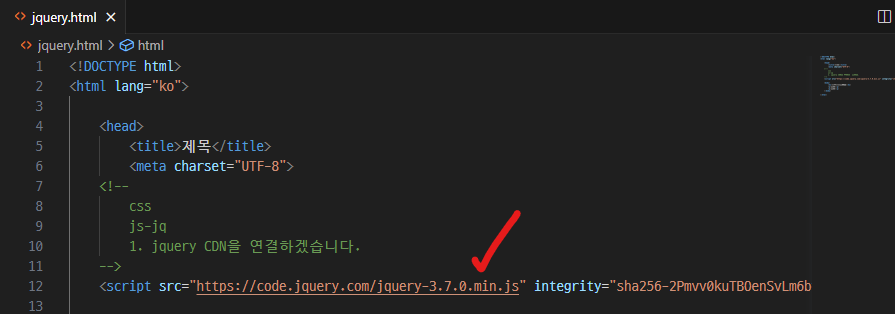
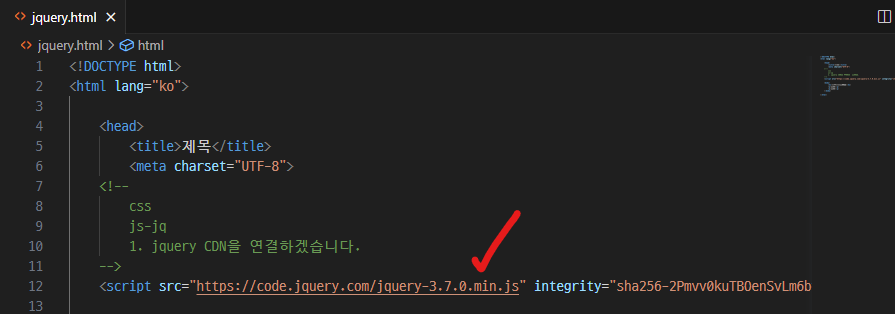
아래 헤드태그 안에 넣어준다.

ctrl+클릭해보면
아래처럼 압축 안한 버전이라 공백이 포함되어 있다.

다른이름으로 저장해서 살펴보면 용량이 크다

압축한버전은 아래처럼 공백이 하나도 없음

다시 조금 더 압축된 버전으로(minified) 사용해보자


공백이 없지롱

지금 쓰는건 html 5라서
sts처럼 script 뒤에 길게 뭐가 안붙음
jquery 기본형태
<script>
$(선택자).명령();
</script>
선택자에게 명령을 내리겠다
css랑 똑같_ 클래스는 . id는 #
jquery 시작은 이렇게 선언하고 시작해야함
<script>
// jq시작
$(document).ready();
$(선택자).명령();
</script>
ready () 괄호 안에 기능을 적어주면됨
$(document).ready(function(){
});
alert 기능을 넣어보자
$(document).ready(function(){
alert("로딩이 완료되었습니다.")
});
요렇게 아래에 팝업 뜬다

아래처럼 짧게 줄여서 쓰기 가능
// 줄여쓰기 $(function(){
$ (function() {
alert("로딩이 완료되었습니다.")
});
이름없는 익명함수 사용_ alert 실행

요렇게 넣어주면됨
$(function(){
// alert("실행됩니다.");
$("선택자, id, class, html tag").기능();
});
일단 p태그를 선택해보자
$(function(){
// alert("실행됩니다.");
$("p").기능();
});
이제 기능을 넣어주자 => p태그를 클릭하면 함수가 실행될거야
$(function(){
// alert("실행됩니다.");
$("p").click(function(){
});
});
color를 red를 줄거야
$(function(){
// alert("실행됩니다.");
$("p").click(function(){
$("p").css("color", "red");
});
});
브라우저에서 p태그인 "문단"을 클릭하면 아래처럼 빨간색으로 변한다...간단쓰

JS에서 함수로 이걸 만드려면 복잡하고 어려운데 jquery를 이용하면 간단하다.
첫번째 p태그에만 id를 지정해줘보자
<body>
<h1>제이쿼리합니다</h1>
<p id="p-tag">문단</p>
<p>문단</p>
</body>
이 id를 가져와서 여기에 함수를 실행시켜보자
$(function(){
// alert("실행됩니다.");
$("#p-tag").click(function(){
$("#p-tag").css("color", "red");
});
});
그럼 내가 id로 지정해주고 기능 실행시킨 위의 "문단"만색이 변한다.

아래 p태그에 클래스 지정해주고
$(function(){
// alert("실행됩니다.");
$("#p-tag").click(function(){
$(".p-tag").css("color", "red");
});
});
// $(선택자).명령();
</script>
<body>
<h1>제이쿼리합니다</h1>
<p id="p-tag">문단</p>
<p class="p-tag">문단</p>
</body>
위의 p태그(id)를 클릭하면 아래 p태그(class)의 색이 바뀐다.

글자크기 기능 추가
$(function(){
// alert("실행됩니다.");
$("#p-tag").click(function(){
$(".p-tag").css("color", "red");
$(".p-tag").css("fontSize", "20px")
});
});
위의 p태그(id)를 클릭하면 아래 p태그(class) 색과 글자크기가 바뀐다.

border 기능 추가
$(function(){
// alert("실행됩니다.");
$("#p-tag").click(function(){
$(".p-tag").css("color", "red");
$(".p-tag").css("fontSize", "20px")
$(".p-tag").css("border", "1px solid red")
});
});
위의 p태그(id)를 클릭하면 아래 p태그(class) 색과 글자크기가 바뀌고 border가 생긴다.

배경색 추가
$(function(){
// alert("실행됩니다.");
$("#p-tag").click(function(){
$(".p-tag").css("color", "red");
$(".p-tag").css("fontSize", "20px");
$(".p-tag").css("border", "1px solid red");
$(".p-tag").css("backgroundColor", "gray");
});
});
위의 p태그(id)를 클릭하면 아래 p태그(class) 색과 글자크기가 바뀌고 border가 생긴다. + 배경색이 회색으로 채워진다.

p태그를 선택에서 value라는 변수에 넣어주고
이 변수의 length를 출력해보자
.text () 함수
$(function(){
// alert("실행됩니다.");
$("#p-tag").click(function(){
$(".p-tag").css("color", "red");
$(".p-tag").css("fontSize", "20px");
$(".p-tag").css("border", "1px solid red");
$(".p-tag").css("backgroundColor", "gray");
let value = $("p");
$("#p-tag").text("p태그는 " + value.length + "개 입니다.");
});
});
아래처럼 변수사용 안하고 바로 달러표시 p태그 선택해서 .length 사용가능
$("#p-tag").text("p태그는 " + $("p").length + "개 입니다.");
암튼 실행해보면
위의 p태그(id)를 클릭하면 => 아래 p태그(class) 색과 글자크기가 바뀌고 border가 생긴다. + 배경색추가
=> 위의 p태그는 "p태그는 2개입니다" 로 바뀐다.

동적로딩이여서 코드를 먼저 한번 싹 읽은 후에 기능이 실행이 되기 때문에
소스코드를 눌러보면 코드 자체가 바뀌지는 않는다

F12 에서 개발자모드로 보면 여기에는 바뀌어져 있다.

따라서 실제 html 자체를 바꾼다기보다는 메모리에 올라와있는걸 바꾸는 ..?
위에는 p태그에 대한 기능들이였고
버튼에 대한 두번째 기능을 만들어보자

h1 에 있는 text를 읽어오겠다는 뜻
그걸 newHtml 이라는 변수 안에 넣겠다
.text 와의 차이점은 .html 은 html 코드 자체를 읽어온다 (문법까지?)
$("#btn").on("click", function(){
let newHtml = $("h1").html();
});
한 번 불러와보면
$("#btn").on("click", function(){
let newHtml = $("h1").html();
// alert(newHtml);
$("#btn").html(newHtml);
});
버튼을 눌렀을 때
일단은 h1에는 "제이~" text만 있어서 아래처럼 바뀐건데

h1에 span 태그 넣어주고
<body>
<h1>제이쿼리합니다<span>123</span></h1>
<p id="p-tag">문단</p>
<p class="p-tag">문단</p>
<button id="btn">버튼</button>
</body>
alert 로 출력해보자
$("#btn").on("click", function(){
let newHtml = $("h1").html();
alert(newHtml);
$("#btn").html(newHtml);
});
버튼 눌러보면 아래처럼 태그까지 불러오는 역할을 하는게 .html()

ul 태그, li 태그 추가하고 & 버튼추가
<body>
<h1>제이쿼리합니다<span>123</span></h1>
<p id="p-tag">문단</p>
<p class="p-tag">문단</p>
<button id="btn">버튼</button>
<hr>
<ul id="list">
<li>첫 번째</li>
<li>두 번째</li>
<li>세 번째</li>
</ul>
<button class="btn2">리스트 선택</button>
</body>

버튼2를 클릭하면 id가 list인 것을 찾아서 팝업으로 띄워라
.find() 함수 => 찾는기능
$(".btn2").on("click", function(){
let iii = $("#list").find();
alert(iii);
});

list 에서 (세개니까 0, 1, 2) 2번째(1에 해당)꺼를 찾아서 "변경했어요" 로 바꿔
어차피 text라서 .text로 해도 .html로 해도 적용된다.
.eq() => 일치하는거 찾는기능 _ (jquery함수)
$(".btn2").on("click", function(){
$("#list").find("li").eq(1).html("변경했어요");
// eq메소드는 선택한 요소 중에서 지정된 인덱스를 선택해줍니다.
});
위처럼 바로 써줘도 되고
아래처럼 변수에 넣고 변수 iii에 함수 적용해도 된다!
$(".btn2").on("click", function(){
let iii = $("#list").find("li")
// eq메소드는 선택한 요소 중에서 지정된 인덱스를 선택해줍니다.
iii.eq(1).text("변경했어요");
});
버튼 누르면 두번째 리스트의 text가 바뀐다.

이렇게 여러 기능을 end() 로 연결하는것도 가능
즉 0번째 li를 ~로 바꾸고 끝나면 1번째 li를 ~로 바꿔라 요런뜻임

이제 그림을 넣어보자
그림파일 두개 가져와서 html 폴더에 넣어주기
jquery2.html 생성
브라우저에 이미지 띄워보기 (이미 같은 폴더에 있으니 경로설정은 이미지 이름부터만 넣어주면 되는듯)

button 추가 (버튼을 누르면 기능이 실행되도록 해보자)
<h1>이미지 변경하기</h1>
<P>아래 버튼을 클릭하면 그림이 변경됩니다.</P>
<button>클릭</button>
<img src="./happy.png">
일단 느낌표를 띄워보자
$(function(){
alert("!");
});
브라우저 새로고침 하면 alert가 실행되면서 팝업창에 ! 가 뜨는데
이때는 그림파일이 안보인다.

버튼에 기능을 넣어보자
$(function(){
//alert("!");
$("button").click(function(){
alert("!");
});
});
버튼을 누르면 ! 팝업창 실행

이번에는 팝업으로 이미지 경로를 띄워보자
.attr () => 속성 알려주는 기능
$(function(){
$("button").click(function(){
alert($("img").attr("src")); // attr = 속성
});
});
버튼을 누르면 이미지의 경로(src)가 뜬다.

이미지의 속성을 imgSrc에 넣어주고 변수로 기능 실행시켜 줄 수 있음.
attr (속성, 다른 이미지 경로) 요렇게 넣어주면
<script>
$(function(){
$("button").click(function(){
let imgSrc = $("img").attr("src"); // attr = 속성
alert(imgSrc);
$("img").attr("src", "./unhappy.png");
});
});
버튼을 눌렀을때 이미지가 바뀐다 ( happy 루피 => unhappy 루피 )

body에
ul 태크, li 태그, 버튼 추가
<ul id="list">
<li>1번째</li>
<li>2번째</li>
<li>3번째</li>
</ul>
<button class="btn3">추가하기</button>
.apend () => 지정한 부분 뒷부분에 추가
$(".btn3").click(function(){
$("#list").append("<li>추가합니다</li>");
});
버튼을 누를때마다 "추가합니다" 라는 list가 추가된다.

그런데 이때 추가하기 버튼 눌렀는데 위에 있던 버튼의 기능도 작동한다. ( happy 루피 => unhappy 루피 )
$(function(){
$("button").click(function(){
let imgSrc = $("img").attr("src"); // attr = 속성
$("img").attr("src", "./unhappy.png");
});
$(".btn3").click(function(){
$("#list").append("<li>추가합니다</li>");
});
});
위에서 이미지 바꾸는 기능을 button에 적용되도록 지정해줘서 모든 button에 대해 작동한다.
아래 list는 추가하기 기능은 클래스로 지정한 btn3에만 작동하도록 해줬음.

.length () => 길이
list 의 길이를 count 변수안에 넣어줌, list 앞에 새로운 list를 추가(count변수 활용해서 몇번째인지도 함께 출력)
$(".btn3").click(function(){
let count = $("li").length
$("#list").append("<li>" + (count+1) + "번째</li>");
});
버튼을 누르면 순서대로 list가 출력된다

버튼 btn4 추가
<ul id="list">
<li>1번째</li>
<li>2번째</li>
<li>3번째</li>
</ul>
<button class="btn3">추가하기</button>
<button class="btn4">앞에 추가하기</button>
.prepend () => 지정한 부분 앞부분에 추가
$(".btn4").click(function(){
$("li").prepend("새로 추가됩니다.");
});
버튼을 누를때마다 li 앞에 "새로 추가됩니다." 문구가 출력

( jquery 메소드 종류 참고 )

1. jQuery 메소드 정리 (tistory.com)
1. jQuery 메소드 정리
Quick API Reference : http://oscarotero.com/jquery/ jQuery 속성선택자 요소[속성] 특정 속성을 가지고 있는 문서 객체를 선택함 요소[속성=값] 속성 안의 값이 특정 값과 같은 문서 객체를 선택함 요소[속성~=
turfrain.tistory.com
1행 2열 테이블 만들기, 행추가 btn5 버튼 만들기
tr (첫번째행)에 id 지정해줌
<table>
<tr id="firstRow">
<td>1번 셀</td>
<td>2번 셀</td>
</tr>
</table>
<button id="btn5">행 추가</button>
.before () => 지정해준 속성 이전(before) 위치에 속성 추가
$("#btn5").click(function(){
$("#firstRow").before("<tr><td>행추가</td><td>또 추가</td></tr>");
});
버튼을 누를때마다 2열짜리 행이 위에 하나씩 추가된다.

td 에 border 설정해줘보자
$(function(){
$("td").css("border", "1px solid gray");
$("#btn5").click(function(){
$("#firstRow").before("<tr><td>행추가</td><td>또 추가</td></tr>");
});
});
버튼을 눌러서 추가된 행에는 border가 적용이 안된다.
코드를 위에서부터 실행되기 때문!

이렇게 설정해주면
$("#btn5").click(function(){
$("#firstRow").before("<tr><td>행추가</td><td>또 추가</td></tr>");
$("td").css("border", "1px solid gray");
});
버튼을 눌렀을 때 새로 추가한 행에도 border가 적용된다.

버튼 btn6 추가
<table>
<tr id="firstRow">
<td>1번 셀</td>
<td>2번 셀</td>
</tr>
</table>
<button id="btn5">행 추가</button>
<button id="btn6">행 추가2</button>
.after () => 지정해준 속성 이후(after) 위치에 속성 추가
$("#btn6").click(function(){
$("#firstRow").after("<tr><td>아래추가</td><td>옆 추가</td></tr>");
})
버튼을 누를때마다 2열짜리 행이 아래에 하나씩 추가된다.

버튼을 아래 순서대로 눌러보면
행추가2 => 행추가2 => 행추가 => 행추가2

$("#firstRow").after("<tr><td>아래추가</td><td>옆 추가</td></tr>");
위처럼 firstRow에 대해서 after가 설정되어 있어서
다른 기능 실행 후에 다시 행추가2 버튼을 눌러보면 다시 firstRow 에 대해서 실행된다.
기능을 실행시킬 속성을 어떤걸로 잡을지가 중요할듯!
부트스트랩 (bootstrap)
css 스타일이 다 만들어져 있음
가져와서 쓰기만 하면됨!!! 바퀴를 다시 발명하지 말자.
대신 가져오는 스타일일간에 충돌이 나지 않도록 잘 고려해서 가져와야 한다.
https://getbootstrap.com/
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
얘는 전체넓이를 12로 본다. 참고고