20230801 _[42일차]_01. jquery 사용 & spring 로그인에 적용
오늘도 jquery 이어서
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
releases.jquery.com
압축안된버전인 uncompressed 버전 코드 복사해서 head 내부에 넣어보자

minified 버전

잘 되는지 alert 로 테스트 해보기

버튼 클릭하면 h1의 텍스트 팝업으로 띄우자


p태그를 클릭하면 문구가 바뀐다.

p태그 클릭하면 문구와 색이 바뀐다.

p태그를 클릭하면 글자색 변경 + 배경색 변경 + border 적용

p태그를 클릭하면 글자색 변경 + 배경색 변경 + border 적용 + 글자크기 변경

p태그를 클릭하면 글자색 변경 + 배경색 변경 + border 적용 + 글자크기 변경 + 버튼삭제 => .remove()

span 태그 추가해주고 id 지정
클릭했을 때 문구 추가기능 .text()
버튼 클릭하면 span 태그(id가 sp인) 추가된다.

클래스가 sp2 인 p태그에 버튼을 추가해줌
.html () => html 속성을 추가할 수 있음.

input 창(type이 숫자) & 버튼 추가
버튼을 클릭하면 입력값을 가져오는 기능 .val ()
입력값을 num 이라는 변수에 넣어주고 num을 팝업으로 띄움
12를 입력하고 버튼을 누르니 12값을 팝업으로 띄운다.

입력값을 text 나 html 로 뽑아내면 안나옴

input 창에 있는 것들은 .val() 로 뽑아내야 한다.
버튼에서 .text() 적용시켜서 팝업으로 띄워보면
버튼 내부의 text를 뽑아온다.

버튼에 .html() 적용시키면 text뿐만 아니라 다른 것들도 뽑아 올 수 있음
버튼 내부 글자인 "클릭해보세요" 를 num이라는 변수에 넣고
num 의 길이를 팝업으로 띄움 . length ()

입력값도 변수 num으로 받아서
num의 길이도 뽑아내보자 (text 나 html로는 안된다.)

CDN 이용
사용자가 요청했을때 우리는 html 파일만 보내주고, 그 외 jquery관련된건 CDN에서 읽어오기 때문에
클라이언트는 완성된 파일을 사용할 수 있음

대신 CDN에 문제가 생기면 클라이언트 측에서 제대로 된 파일을 사용할 수가 없다.
CDN 이용 안했을 때
사용자가 요청했을때 우리는 html 파일과 jquery파일을 함께 보냄

대신 보내는 파일의 갯수가 많아지고 용량이 커진다.
CDN 말고 다른방식으로 해보자
아래 jquery 파일 자체를 넣어주면 된다. (저장소가 여기냐 다른곳이냐의 차이)

head 내부에 아래 링크태그 넣어서 파일 연결해주고
테스트용으로 h1을 팝업창으로 띄워보자
브라우저를 실행하면 팝업창이 뜬다.

.append () => 추가하는 기능
h1 아래에 "추가합니다" 문구가 추가된다. <br> 태그도 적용된다

.append () 로는 문구를 추가할 수 있고
. text () 는 기존의 문구를 아예 새로운 문구로 변경

h1태그 아래에 버튼 추가
버튼을 눌렀을 때 append 가 작동해서 h1 태그 아래에 "추가합니다" 가 계속 추가된다.

ul 태그 & li 태그 추가
버튼을 누르면 위의 리스트 세개가 팝업으로 뜬다. (따옴표는 홑, 쌍 둘다 가능)
. text ()

중간에 정리한 부분이 날아가서 아래부터는 코드만 정리
. attr () => 속성바꿔주는 기능
. slice () => 문자열 자르는 기능
slice(a, b) _ a (index) 부터 b (index) 직전까지 잘라낸다. (b가 음수면 뒤에서부터 센다.)
. css () => css 스타일 변경가능
. toggle () =>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>04 - 이미지 변경하기</title>
<style>
.t1{
cursor: pointer;
font-weight: bold;
}
</style>
<script src="./jquery-3.7.0.min.js"></script>
<script>
$(function(){
$(".t2").hide();
$(".btn5").click(function(){
$("img").attr("src", "./unhappy.png");
//alert(src);
});
$(".btn6").click(function(){
let mLeft = $("img").css("marginLeft");
//alert(mLeft);
mLeft = mLeft.slice(0, -2);
mLeft = Number(mLeft);
$("img").css("marginLeft", mLeft+20);
})
$(".t1").click(function(){
$(".t2").toggle("slow");
})
});
</script>
</head>
<body>
<img src="./happy.png">
<button class="btn5">사진 바꾸기</button>
<button class="btn6">이동하기</button>
<p class="t1">t1입니다.</p>
<p class="t2">t2입니다.</p>
</body>
</html>. show ()
. hide ()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>5 show / hide</title>
<script src="./jquery-3.7.0.min.js"></script>
<style>
body{
margin: 0;
padding: 0;
}
.writeDiv{
width: 100%;
height: 500px;
background-color: rgb(48, 159, 250);
padding: 10px;
box-sizing: border-box;
}
#title{
width: 100%;
height: 30px;
border: 0px;
}
#content{
width: 100%;
height: 400px;
margin: 10px 0px;
border: 0px;
}
#writeBtn{
width: 100%;
}
</style>
<script>
$(function(){
$(".writeDiv").hide();
$(".btn").click(function(){
$(".writeDiv").show("slow");
$(".btn").hide();
$(".btn2").show();
});
$(".btn2").click(function(){
$(".writeDiv").hide("slow");
$(".btn2").hide();
$(".btn").show();
});
});
</script>
</head>
<body>
<h1>show/hide</h1>
<p>여기에 글이 있습니다</p>
<div class="writeDiv">
<input type="text" id="title">
<textarea id="content"></textarea>
<button id="writeBtn">글쓰기</button>
</div>
<button class="btn">글쓰기 보이기</button>
<button class="btn2">글쓰기 감추기</button>
<p>아래에도 글이 있습니다.</p>
</body>
</html>로그인 과정
form과 input을 jquery 에서 생성해서 body에 넣어줌
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery-3.7.0.min.js"></script>
<script>
$(function(){
$("#login").click(function(){
let checkID = true;
let checkPW = true;
let id = $("#id").val();
let pw = $("#pw").val();
//console.log(id);
//console.log(id.length);
if(id.length < 4){
alert("아이디를 입력하세요.\n아이디는 4글자 이상입니다.");
$("#id").focus();
checkID = !checkID
}
if(checkID && pw.length < 5){
alert("패스워드를 입력하세요.\n패스워드는 5글자 이상입니다.");
$("#pw").focus();
checkPW = !checkPW;
}
if(checkID && checkPW) {
//alert("로그인을 진행합니다.");
let form = $("<form></form>");
form.attr("method", "post");
form.attr("action", "./join");
form.attr("name", "loginForm");
form.append($("<input/>", {
type:'hidden',
name:'id',
value:id
}));
form.append($("<input/>", {
type:'hidden',
name:'pw',
value:pw
}));
form.appendTo('body');
console.log(form);
form.submit();
}
});
});
</script>
</head>
<body>
<h1>로그인 검사</h1>
<input type="text" id="id"><br>
<input type="password" id="pw"><br>
<button id="login">로그인</button>
</body>
</html>다시 스프링으로 와서
[ login.jsp ]
vscode에서 작성해준 id & pw 글자수 검사 조건식 적어줄건데 여기에 form 태그를 넣어줬으니
<body> 부분에 <form>태그는 그냥 닫아주기


alert 내부 문구에 따옴표 하나가 없어서 오류가 났었다............
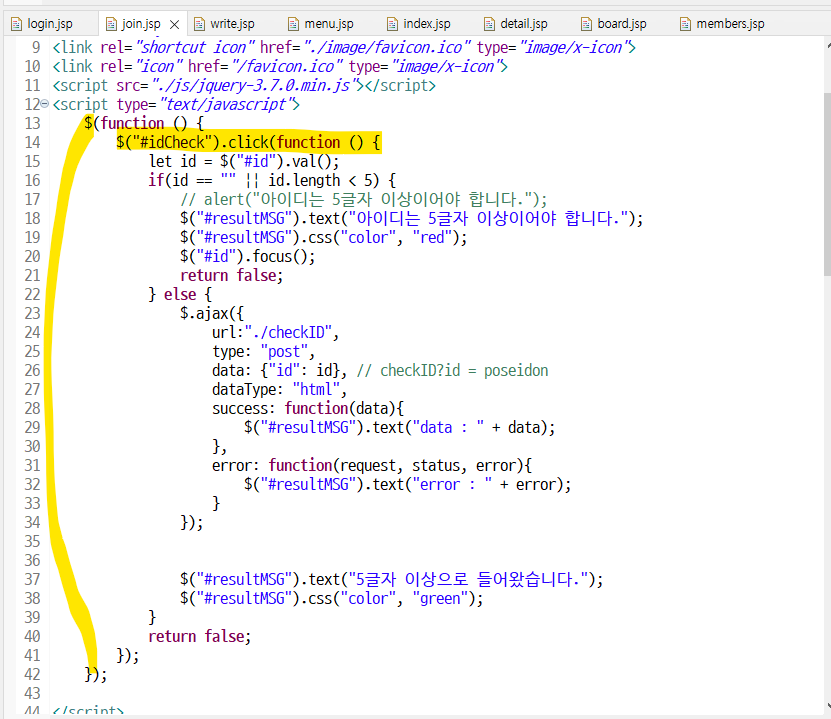
[ join.jsp ]
회원가입창 id 입력창 옆에 버튼 & div 추가
id중복검사버튼 & 검사결과에 대한 문구

글자수 검사 해주고,
중복여부 검사는 ajax 로 할건데
내일 다시

아래 회원가입 창에서 아이디 중복검사를 해줄거다.

코드는
<body>
<%@ include file = "menu.jsp" %>
<form action="./join" method="post" >
<div class="joinBox">
<h1>회원가입</h1>
<div class="idBox">
<input type="text" name="id" id="id" placeholder="아이디" >
<button id="idCheck">중복검사</button>
</div>
<span id="resultMSG">중복검사메세지</span>
<div class="pwBox1">
<input type="text" name="pw1" id="pw1" placeholder="비밀번호" >
</div>
<div class="pwBox2">
<input type="text" name="pw1" id="pw2" placeholder="비밀번호확인" >
</div>
<div class="nameBox">
<input type="text" name="name" id="name" placeholder="이름" >
</div>
<div class="addrBox">
<input type="text" name="addr" id="addr" placeholder="주소" >
</div>
<div class="selectBox">
<div class="selectText">성별</div>
<label for="male">남자</label>
<input type="radio" name="gender" id="male" value="1" />
<label for="female">여자</label>
<input type="radio" name="gender" id="female" value="0"/>
</div>
<div class="birthBox">
<div class="birthText">생년월일</div>
<input type="date" name="birth" id="birth">
</div>
<div class="mbtiBox">
<div class="mbtiText">MBTI</div>
<select name="mbti" id="mbti">
<option>선택</option>
<optgroup label="대문자 E">
<option value="ESTP">ESTP</option>
<option value="ESTJ">ESTJ</option>
<option value="ESFP">ESFP</option>
<option value="ESFJ">ESFJ</option>
<option value="ENFP">ENFP</option>
<option value="ENFJ">ENFJ</option>
<option value="ENTP">ENTP</option>
<option value="ENTJ">ENTJ</option>
</optgroup>
<optgroup label="대문자 I">
<option value="ISTJ">ISTJ</option>
<option value="ISTP">ISTP</option>
<option value="ISFJ">ISFJ</option>
<option value="ISFP">ISFP</option>
<option value="INTJ">INTJ</option>
<option value="INTP">INTP</option>
<option value="INFJ">INFJ</option>
<option value="INFP">INFP</option>
</optgroup>
</select>
</div>
<div class="btnBox1">
<button type="submit" class="Jbtn">가입하기</button>
</div>
<div class="btnBox2">
<button type="reset" class="Cbtn">취소</button>
</div>
</div>
</form>
</body>
</html>@charset "UTF-8";
body{
margin: 0;
align-items: stretch;
}
input {
width: 300px;
height: 20px;
}
.joinBox, h1 {
text-align: center;
}
.joinBox {
width: 500px;
height: 800px;
border: 1px solid balck;
}
.idBox{
border-bottom: 2px solid #adadad;
margin: 30px 30px 10px 30px;
padding: 10px 10px;
}
.pwBox1 {
border-bottom: 2px solid #adadad;
margin: 10px 30px 30px 30px;
padding: 10px 10px;
}
.pwBox2, .nameBox, .addrBox, .MSGBos {
border-bottom: 2px solid #adadad;
margin: 30px;
padding: 10px 10px;
}
.selectBox, .birthBox, .mbtiBox {
margin: 30px;
padding: 10px 10px;
width: 50%px;
}
#id {
border:none;
outline:none;
width: 80%;
height: 25px;
font-size:16px;
}
#pw1, #pw2, #name, #addr {
border:none;
outline:none;
width: 100%;
height: 25px;
font-size:16px;
}
#mbti {
border: 1px solid beige;
}
#birth{
margin: 0 30px 0 30px;
width: 100%;
font-size:16px;
}
.selectText, .birthText, .mbtiText {
text-align: left;
font-size:16px;
}
.selectBox #male, #female {
display: inline-block;
cursor: pointer;
width: 30px;
margin: 0 30px 30px 30px;
padding: 10px 10px;
}
}
.selectBox input[type=radio]+label{
/* width: calc(100%-70px); */
display: inline-block;
}
.btnBox1, .btnBox2 {
margin: 30px;
text-align: center;
}
.btnBox2 {
float: right;
}
.Jbtn {
border-radius: 30px;
border: 1px solid white;
width: 80px;
height: 40px;
background-color: #FFDAB9;
transition-duration: 0.4s;
}
.Jbtn:hover {
background-color: salmon;
color: white;
box-shadow: 10px 10px 10px rgb(254, 187, 42);
transform: translateY(-0.2em);
}
.Cbtn {
border-radius: 30px;
border: 1px solid white;
width: 80px;
height: 40px;
background-color: white;
}
.Cbtn:hover {
background-color: black;
color: white;
transform: translateY(-0.2em);
}
#idCheck{
border-radius: 10px;
border: 1px solid white;
width: 80px;
height: 40px;
float: right;
transform: translateY(-0.5em);
}
#resultMSG{
font-size: small;
}