오늘은 댓글만들자
댓글 CRUD
1. comments와 연동하기
1-1. 보드에 댓글 수 출력하기
comments에 최근글에 대한 댓글 더미데이터 넣어주세요.
쿼리문 변경
boardList.vue 변경
2. 상세보기 눌렀을 때 화면에 댓글들 출력하기
2-1.
글제목 옆에 댓글 갯수 먼저 표시해줄건데
게시판 글 list를 불러온 boardview에 이미 commentcount가 있다.

그래서 그냥 vue에서 댓글 갯수를 뽑아내 주기만 하면 된다.
이제 detailPage에도 댓글을 띄워보자.
일단 서버에서 불러오고

댓글:[
{m_no=3, bno=722, c_no=32, m_name=뽀로로, c_date=2023-09-22 09:16:28.0, m_id=pororo, c_comment=수정이나해},
{m_no=3, bno=722, c_no=33, m_name=뽀로로, c_date=2023-09-22 09:16:24.0, m_id=pororo, c_comment=테스트용 댓글댓글},
{m_no=3, bno=722, c_no=34, m_name=뽀로로, c_date=2023-09-22 09:16:15.0, m_id=pororo, c_comment=노는게젤좋아}]
이렇게 불러온 댓글을 vue에서 잡아서 띄워보자.
Map 에 담긴 댓글요소들을 List에 담아서 가져왔기 때문에 게시글을 뽑아낸것처럼 해줘야 한다.
위처럼 comments를 list로 선언해준다.
boardDetail() 메소드 부분에 댓글도 추가해주고
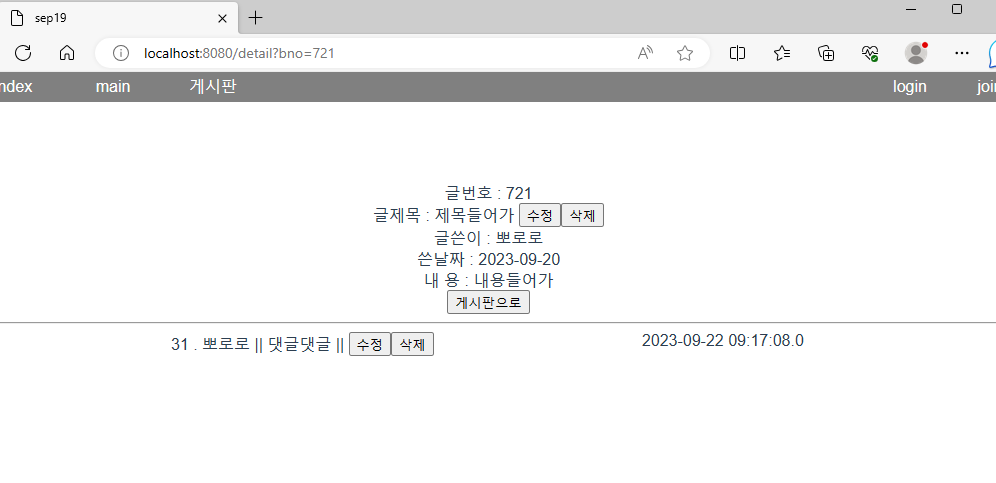
temlate 부분에서 v-for 로 꺼내주고 그 내부의 c_no, c_comment, c_date를 하나하나 뽑아내준다.
수정 삭제 버튼도 넣어줬다.

삭제기능 만들자.
삭제버튼에 클릭했을때 cdel 메소드가 실행되는 기능 넣어준다.
이때 매개변수로 cno와 bno를 함께 가져가야 한다.
cdel메소드에서 매개변수 cno와 bno를 받아서 requestBody에 붙여서 서버로 보낸다
이때 매개변수가 하나가 아니라 여러개여서 data : this.requestBody로 해줘야 한다.
게시글만들때 bno 하나를 잡아갈때는 query 로 했었다.
그냥 bno랑 cno 를 number라는 객체에 넣어서 한번에 보내줬다.
서버에서는 이렇게 설정해주고 c_del값 변경에 성공하면 result값 1을 받는다.

그러면 삭제를 눌렀을때 confirm창이 뜨고

확인을 누르면 댓글을 삭제했다는 팝업이 뜨고

db의 c_del값이 0으로 변경되면서 댓글이 삭제되는데
바로 적용은 안되고 새로고침 해야 적용이 된다. 어떻게 해야 할까

'국비과정 > Vue' 카테고리의 다른 글
| 20231005 _[84일차]_01. Vue 관련 개념들 (0) | 2023.10.05 |
|---|---|
| 20231004 _[83일차]_01. Vue (5차)_로그인 기능 구현 (0) | 2023.10.04 |
| 20230921 _[78일차]_01. Vue (4차)_게시판만들기3 (0) | 2023.09.21 |
| 20230920 _[78일차]_01. Vue (4차)_게시판만들기2 (0) | 2023.09.20 |
| 20230919 _[77일차]_01. Vue (4차)_게시판만들기 (0) | 2023.09.20 |



