아이디 & 패스워드 입력 유효성검사 해보자.

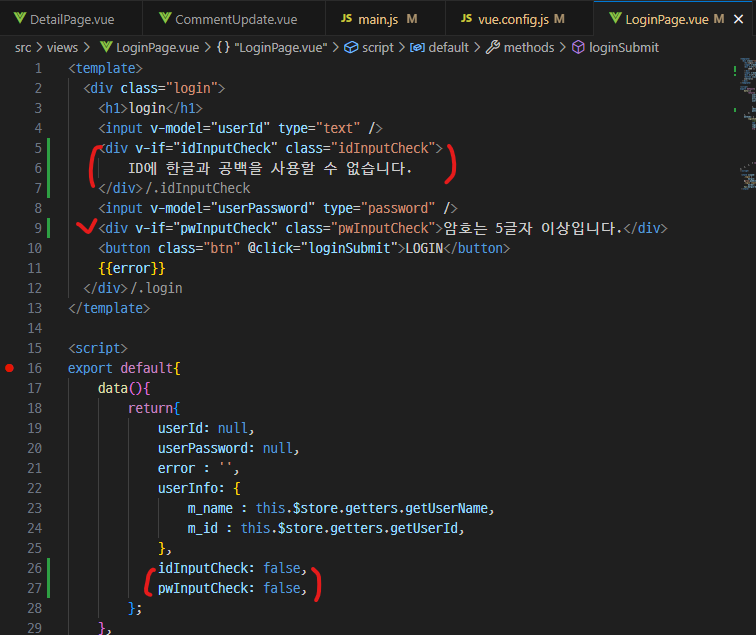
LoginPage.vue에 div 추가하고
data에서는 각각 idInputCheck 와 pwInputCheck 를 거짓으로 설정해줬다.

data와 methods 사이에 watch {} 를 넣어준다.
userId는 아래처럼 input창에서 v-model로 지정해줬었다
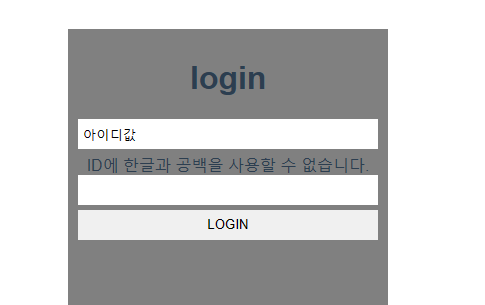
아이디 입력창에 값을 입력하면 idIInputCheck가 true가 되면서 지정한 문구(div)가 뜬다.

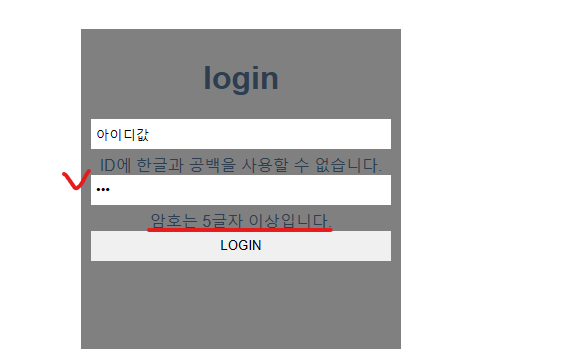
비밀번호도 4글자 이하면 문구가 뜨도록 설정해준다.
아래처럼 비밀번호가 4글자 이하면 문구가 뜬다. (문구는 5글자지만 그냥 넘어가자)

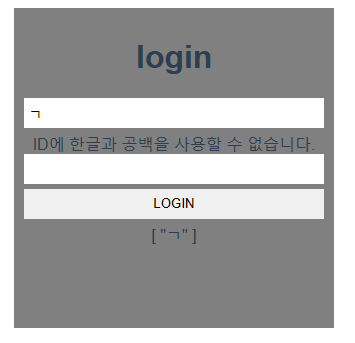
아이디에 한글 제외 정규식 추가
한글로 입력한 값이 null이 아닐경우에 문구가 출력되도록 설정해줬다.

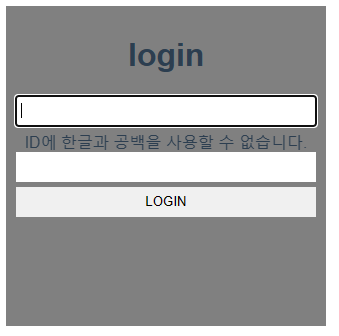
이제 한글을 입력하면 없어진다. (slice메소드 적용)

공백잡는 조건식도 추가 => val.search(/\s/) != -1
서버에서도 로그인 처리 완료시켜주자.
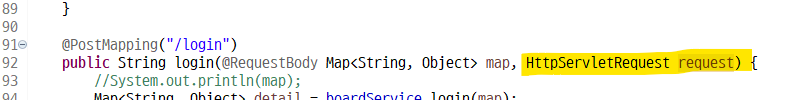
일단 아래처럼 HttpServletRequest request 추가해주고

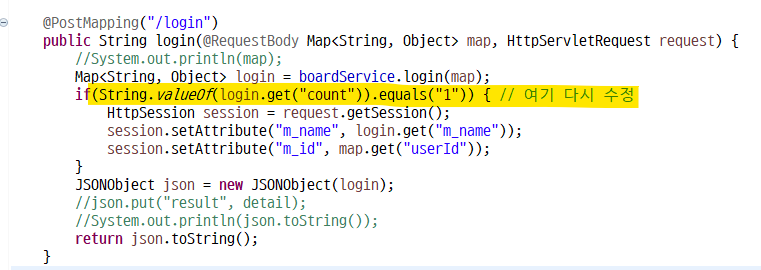
id와 pw가 일치한다면
map에서 가져온 id와, login에서 name (map의 id와 일치하는 계정의 name)을 가져와 session에 넣어준다.
조건문 비교식 수정해줬다. (String값을 비교)

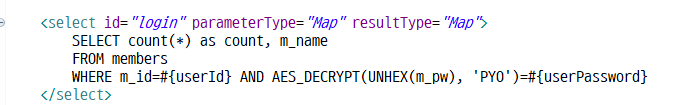
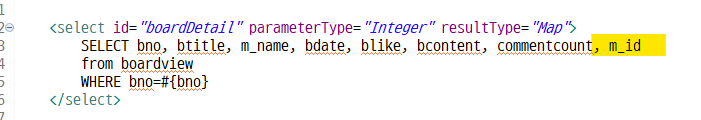
mapper의 login 쿼리문 참고

이렇게 해주면 vue에서도 서버에서도 로그인 처리 완료
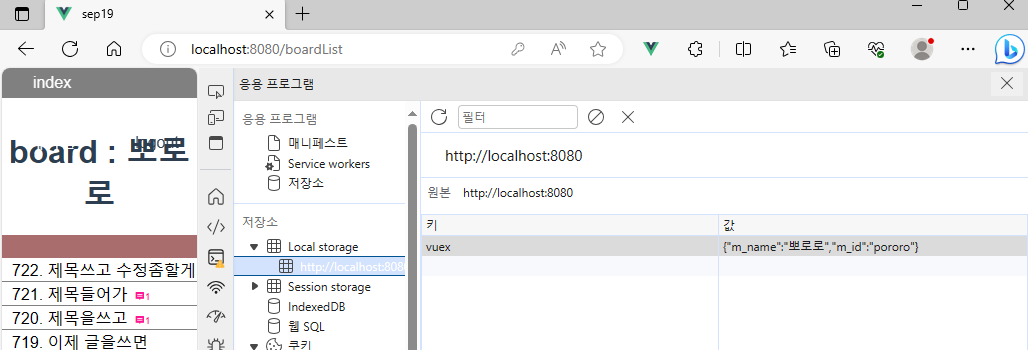
F12 개발자도구에서 local storage에 저장되어 있는걸 확인할 수 있다.

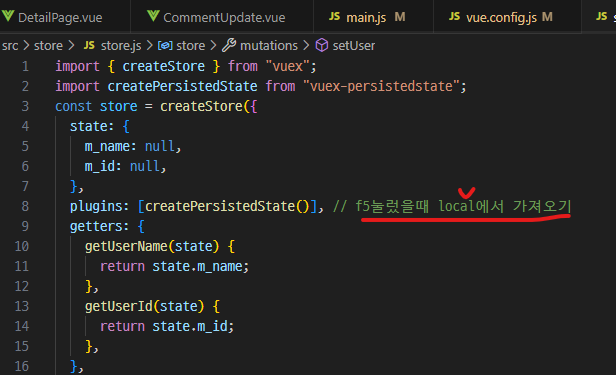
vue의 main.js에서 plugins를 통해 가져오는 값이 위의 local에서 가져오는거다.

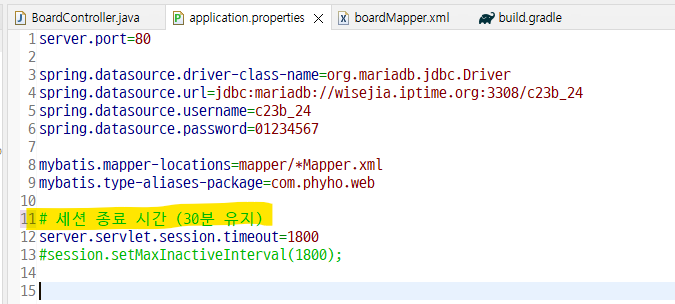
application.properties에서 session종료시간을 30분으로 설정해줬다.
(설정을 안해주면 기본 60분으로 설정된다고 한다.)

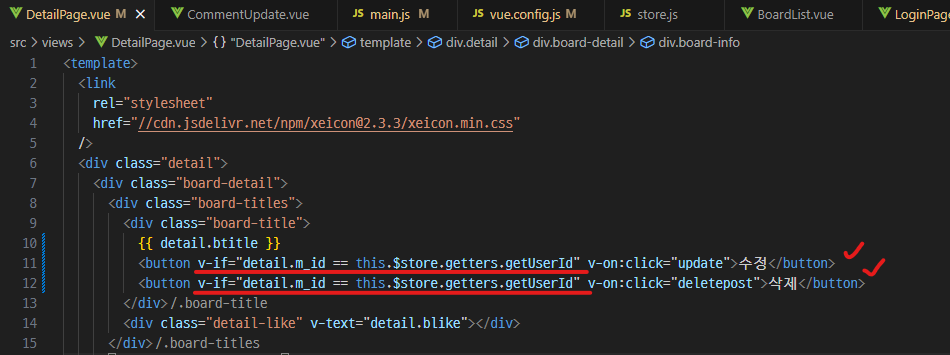
이제 로그인 했을 때만 글수정/삭제 버튼 보이게 만들어주자.
DetailPage.vue에서 사용할 변수 m_id 추가해주고
mapper에서도 boardDetail로 가져오는 값에 m_id 추가해준다.

수정/삭제 버튼태그에 if 조건문으로 detail페이지의 id와 현재 로그인한 id (store에 저장된 userId)가 같다면
버튼이 보이도록 설정해준다.

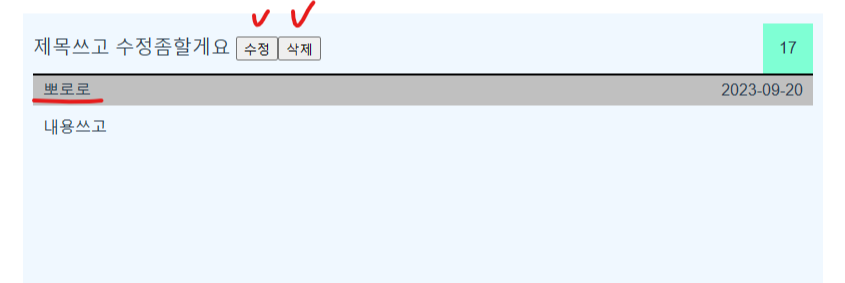
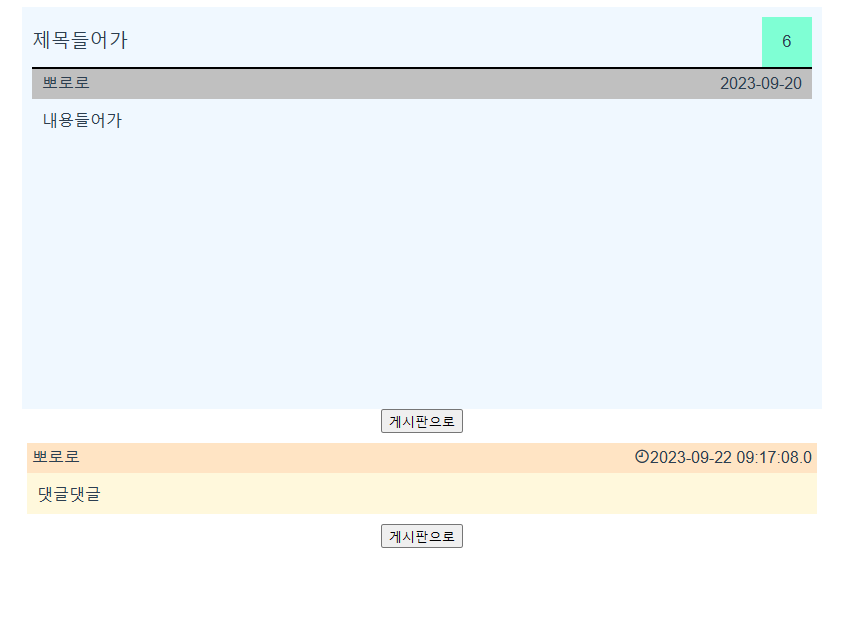
현재 로그인한 아이디가 pororo여서
아래 글에는 수정/삭제 버튼이 뜨고

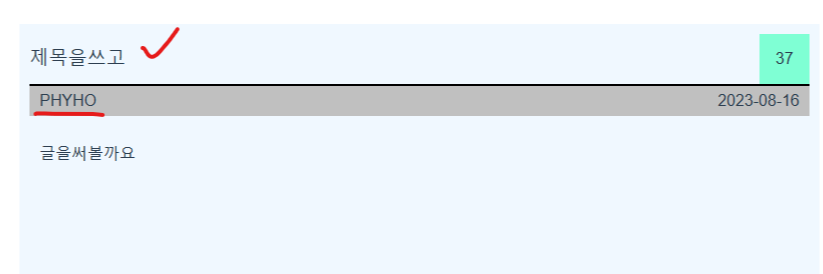
아래 글에는 수정/삭제 버튼이 안뜬다.

이제 로그인 했을 때만, 본인이 쓴 댓글에만 수정/삭제 버튼 보이게 만들어주자.

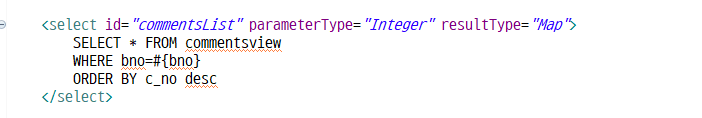
mapper에서 아래의 commentsview의 값들을 전부 가져왔기 때문에 m_id 값도 있다.

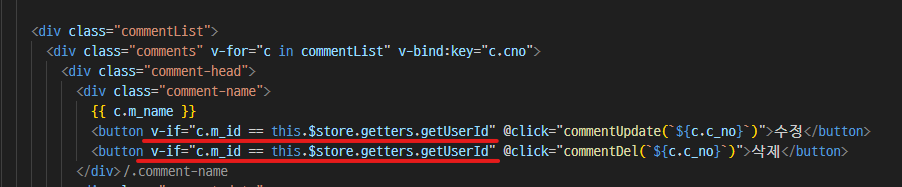
여기에서는 m_id를 c에서 뽑아줬다.

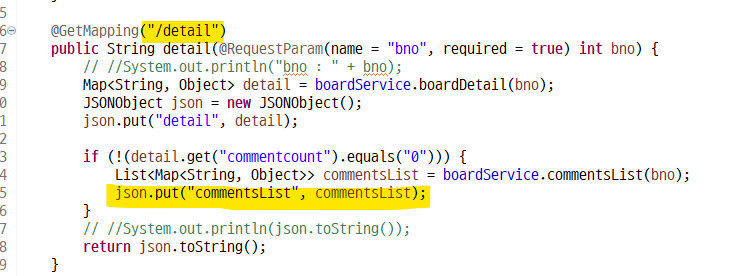
c는 detail요청에 대해서 서버에서 내보낸 commentList 다.

댓글창도 로그인 했을때만 보이도록 해준다.
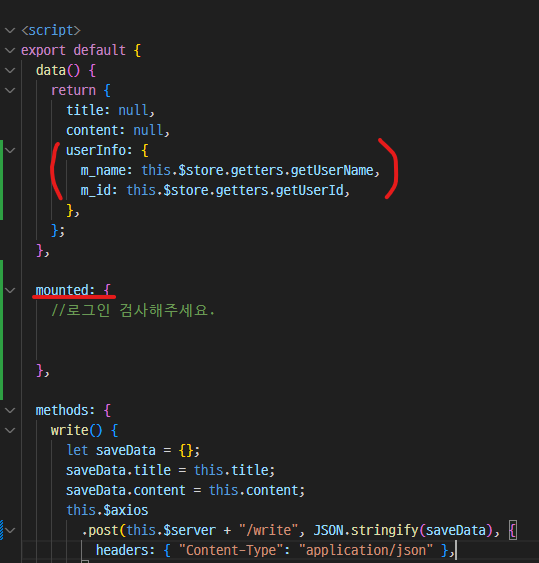
data에 userInfo (m_id, m_name) 추가해주고
조건문으로 userInfo의 m_name 이 null이 아니라면 댓글창이 보이도록 설정해준다.
게시판으로 버튼에도 같은 조건문을 넣어줬는데
아래처럼 댓글이 하나이상 있는경우 게시판으로 버튼이 두개 뜨는걸 방지하기 위해서다.?..

이제 로그아웃 상태에서는 글을 못쓰게 WritePage도 수정해준다.
userInfo 선언해주고,이 페이지가 열리면 가장 처음으로 mounted가 구동되도록 넣어준다.

페이지 로딩과 동시에 loginCheck 함수가 실행되도록 넣어주고
아래쪽에 loginCheck 함수 만들어준다. (id가 null이라면 로그인하라는 팝업이 뜨면서 로그인 페이지로 넘어가는 함수)
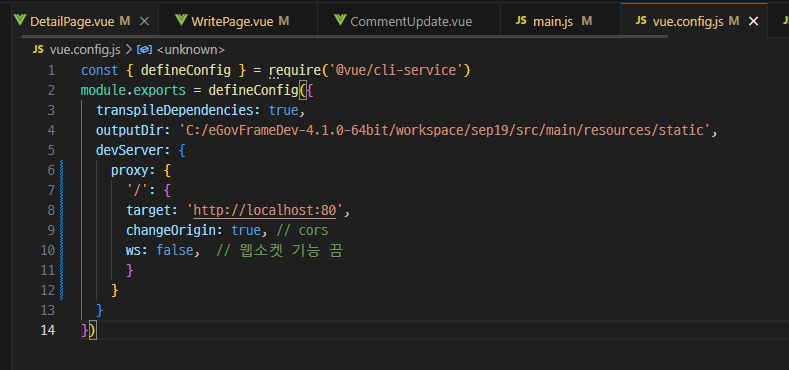
이렇게 하면 8080/write 로 접근했을때는 (뷰가 잡아서 처리하기 때문에) 팝업창이 뜨면 된다.
80 요청은 서버에서 처리

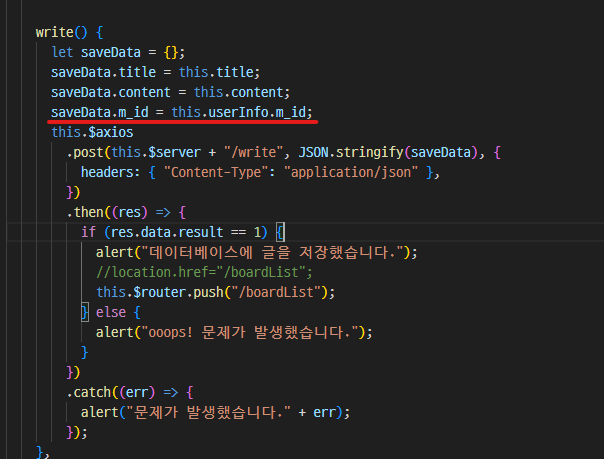
글쓰기 로직 완성해준다.
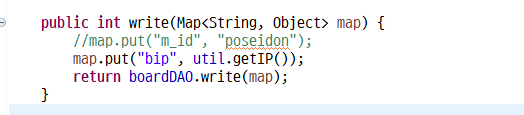
saveData에 m_id 추가해주고

boardService에 지정해뒀던 아이디 주석처리 해준다.

글을 써보면 아래의 팝업이 뜨면서

아래처럼 잘 써진다.

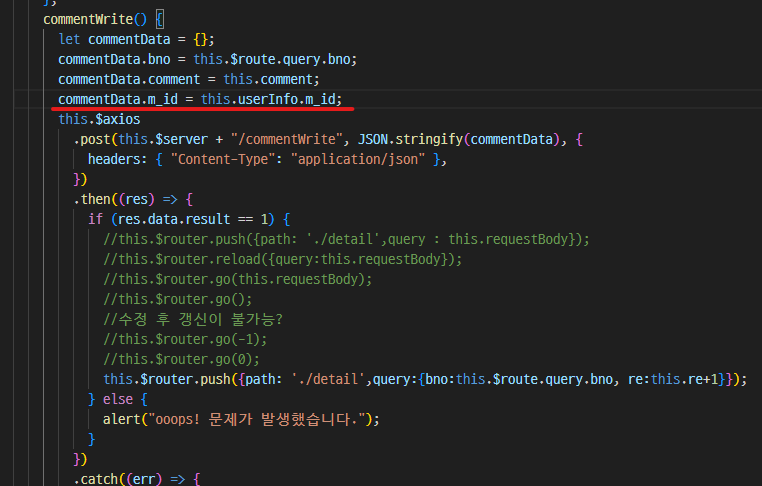
댓글쓰기도 mid 추가해서 서버로 보내준다.
> commentData에 bno, comment, m_id 를 담아 보낸다.

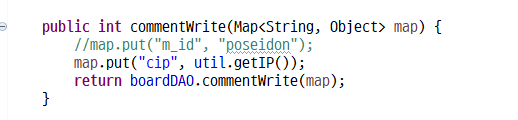
Controller에서 map으로 받아 commentWrite 메소드를 실행시키고
이제 map에 m_id가 담겨있으니 boardService에 지정해뒀던 아이디는 주석처리해준다.

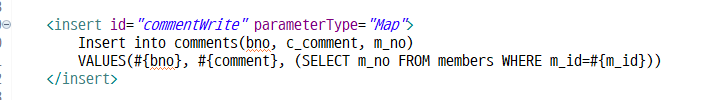
mapper에서는 아래 쿼리문 실행

댓글쓰기는 오류가 난다.
다시 되는데 왜일까. 재구동을 안해서일까..
댓글을 써보면 잘 들어간다.

Index페이지에 댓글을 많은 순서대로 글을 5개씩만 띄워보자
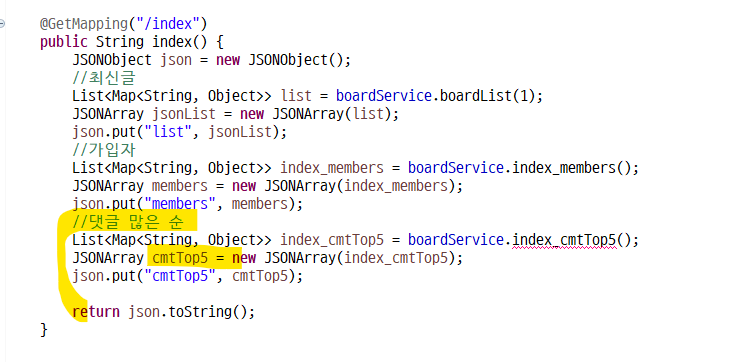
일단 BoardController에서

밑줄 뜨는 index_cmtTop5 메소드 만들어서 처리해준다.
Service와

DAO에 추가

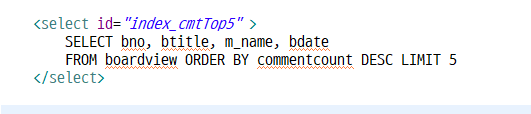
mapper에는 아래 쿼리문 적어준다.

vue의 IndexPage.vue에는 아래처럼
template 부분에는 데이터를 띄울 테이블 만들어준다.
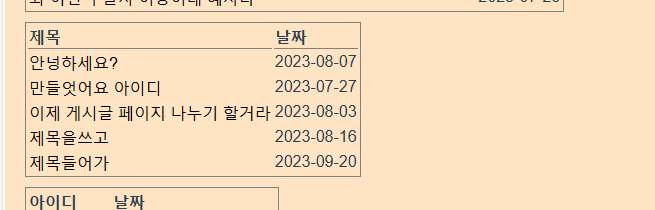
index페이지에 이렇게 뜬다.

'국비과정 > Vue' 카테고리의 다른 글
| [Vue] v-for 반복문 사용 (0) | 2023.10.08 |
|---|---|
| [Vue] 문법정리 (0) | 2023.10.08 |
| 20231005 _[84일차]_01. Vue 관련 개념들 (0) | 2023.10.05 |
| 20231004 _[83일차]_01. Vue (5차)_로그인 기능 구현 (0) | 2023.10.04 |
| 20230922 _[79일차]_01. Vue (4차)_게시판 댓글창 만들기 (0) | 2023.09.22 |


