( pdf 7차 참고 )
Vuetify : Vue에서 사용할 수 있는 Bootstrap
설치부터 하자
vs code 터미널에서 설치명령
> npm install --save vuetify ( pdf에는 npm 대신 vue라고 잘못 써져있다**)
Get started with Vuetify 3 — Vuetify (vuetifyjs.com)
Get started with Vuetify 3 — Vuetify
Details for v3 release - faq, changes, and upgrading.
vuetifyjs.com
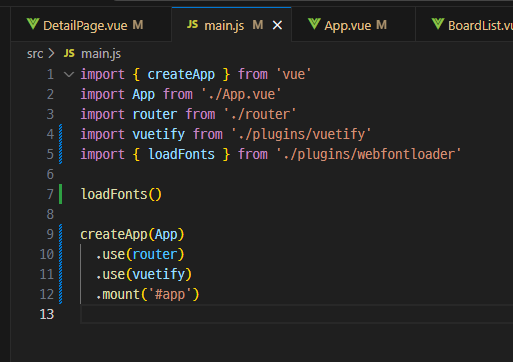
main.js 에 vuetify import 추가

이렇게 하면 err가 난다. import 문 다시 수정.

Vuetify — A Vue Component Framework
Vuetify is a no design skills required Open Source UI Component Framework for Vue. It provides you with all of the t...
vuetifyjs.com

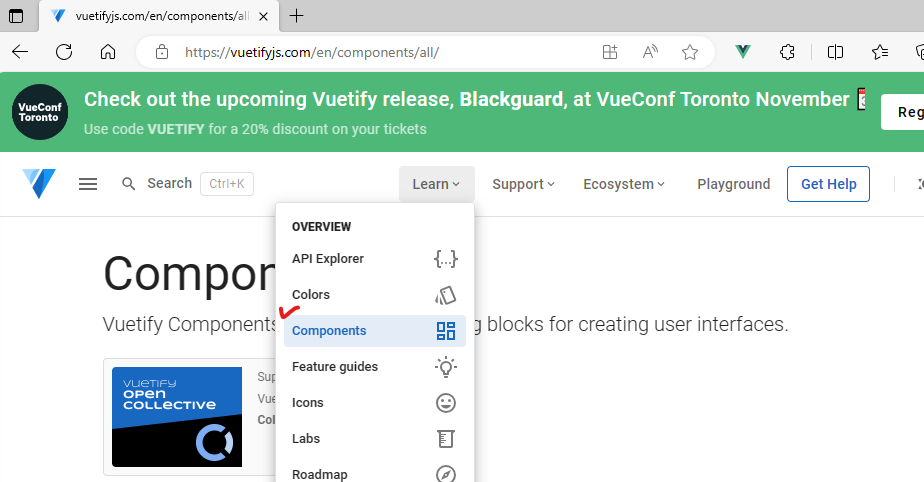
components에 보면 쓸수있는 것들이 많다.

위로 들어가보면 여러가지 예시들이 있는데 그중에 Baseline선택

아래쪽에 깃 클릭하면 코드가 나온다.

이 코드로 App.vue 에 적용

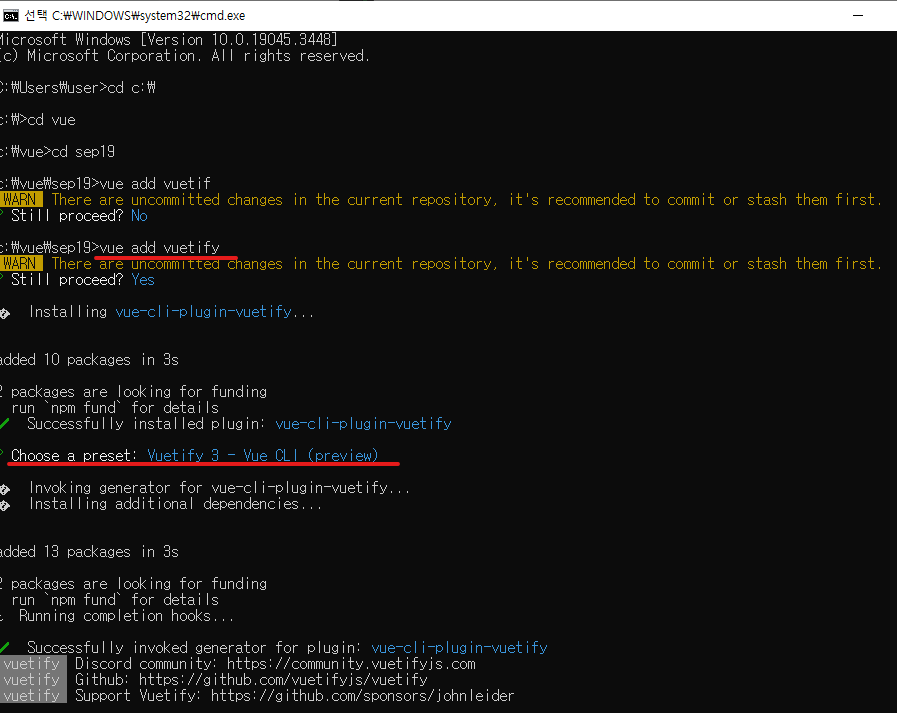
터미널에서 vuetify 실행이 안되니 cmd에서 실행시켜준다.
해당 프로젝트 폴더까지 이동해서
> vue add vuetify
(npm install이 아니라 vue add로 플러그인 형태로 설치?)

이렇게 했더니 main.js가 아래처럼 자동으로 변경된다.

다시 pdf 에 있는대로 변경해준다.

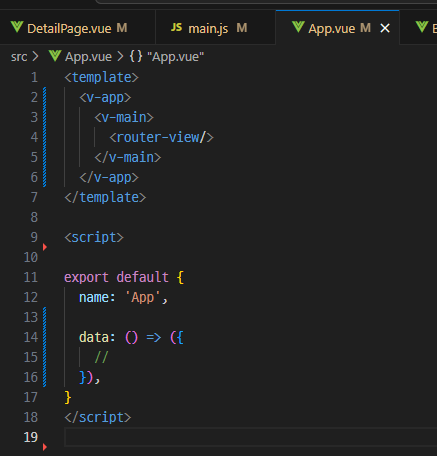
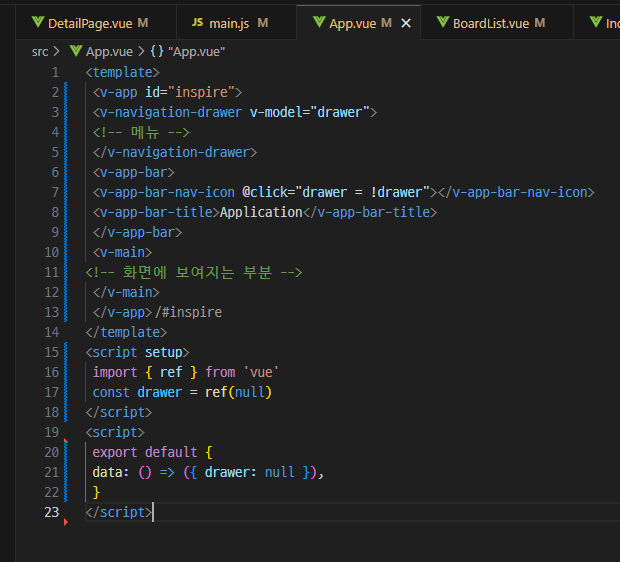
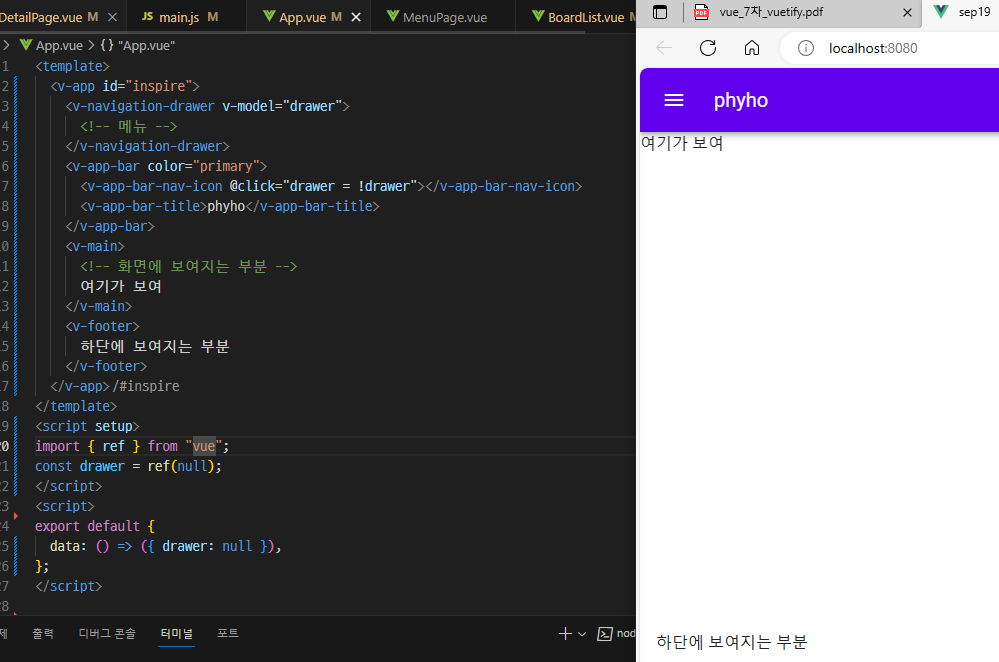
App.vue 도 이렇게 변경된다.

pdf에 있는대로 수정

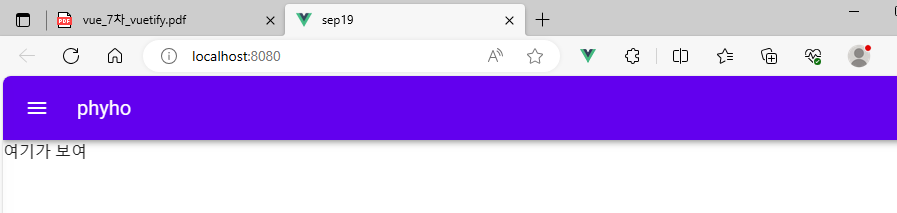
그러면 브라우저에는 이렇게 뜬다.

서버 다시 구동해보면
적용된 메뉴상단바가 잘 뜬다.

v-footer도 넣어봤다.

<router-view> 추가해줬더니

서버에서 불러온 데이터가 (index 화면) 잘 뜬다.

메뉴바 넣어주면
이렇게 메뉴들이 생기고 클릭해봐도 잘 이동한다.

아래처럼 a태그에 스타일을 적용해주면 메뉴바에 적용이 되는걸 볼 수 있는데
실제 a태그를 사용한 건 아니지만 router-link to 가 내부적으로 HTML의 <a> 태그를 렌더링 하기 때문에 스타일 적용이 되는거다.
아래처럼 메뉴바 글씨 흰색 적용

메뉴바의 아이콘들은 아래에서 찾아오자.
Material Design Icons (pictogrammers.github.io)
Material Design Icons
Material Design Icons Material Design Icons 2.0.46 Usage Icons (click to copy to clipboard) Extras The helper CSS classes are listed below. Size mdi-18px mdi-24px mdi-36px mdi-48px Rotate mdi-rotate-45 mdi-rotate-90 mdi-rotate-135 mdi-rotate-180 mdi-ro
pictogrammers.github.io
위의 코드는 아래의 햄버거 메뉴를 클릭하면 뜨는 메뉴들이다.

햄버거 메뉴바 클릭하면 아래처럼 뜬다.

다시 로그인 페이지 수정해보자.
input창 대신에 v-text-field 를 사용해주고, v-model로 연결해줬다.
* input 태그 대신 v-text-field 사용할때의 장점
Vue.js와 통합 ( Vue의 데이터 바인딩 및 상태 관리 기능과 함께 사용 )
v-model 디렉티브를 사용하여 데이터와 양방향 데이터 바인딩을 쉽게 설정
내장된 유효성 검사 및 오류 처리 기능을 제공
다양한 옵션과 스타일링 설정을 제공
로그인창이 아래처럼 뜬다.

.

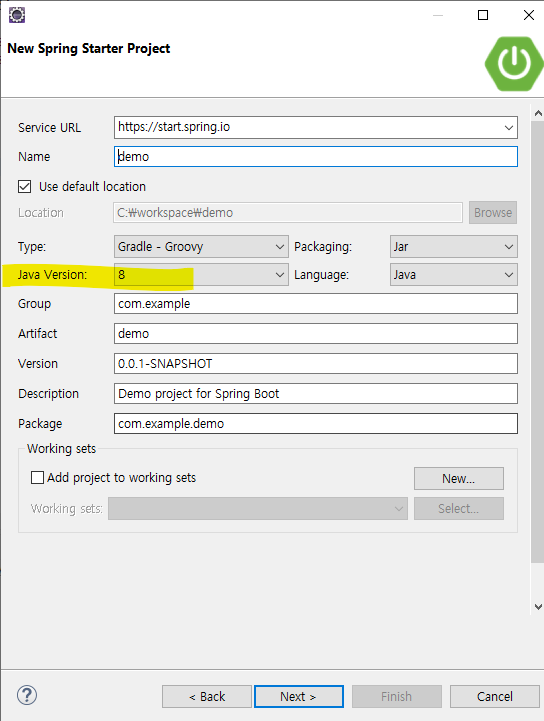
이클립스, 스프링 없으면 다시 다운로드
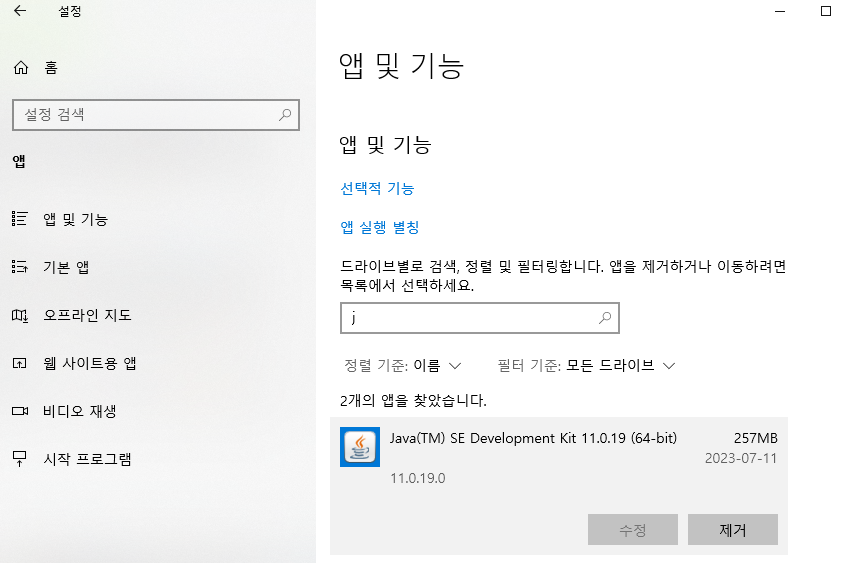
JDK 다시 다운로드
원래 있던건 삭제해줬다.

https://github.com/ojdkbuild/ojdkbuild
GitHub - ojdkbuild/ojdkbuild: Community builds using source code from OpenJDK project
Community builds using source code from OpenJDK project - GitHub - ojdkbuild/ojdkbuild: Community builds using source code from OpenJDK project
github.com
여기에서 아래꺼 다운로드만 ! ( 재시작 이후에 설치예정)
파일 클릭하면 자동으로 다운로드 되면서

아래폴더 생성되는데 c드라이브로 이동시켜줬다.

재부팅 후에
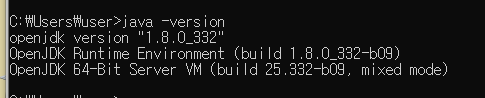
설치완료되면 cmd에서 java version확인했을 때 아래처럼 뜬다.

Eclipse 실행하고 sts4 설치해줬다.




'국비과정 > Vue' 카테고리의 다른 글
| 20231016 _[90일차]_01. 기업 교육(4일차) (0) | 2023.10.16 |
|---|---|
| 20231011 _[87일차]_01. 기업 교육(1일차) (0) | 2023.10.11 |
| [Vue] Node.js, 렌더링방식 (0) | 2023.10.09 |
| [Vue] Router 설치 및 초기설정 (0) | 2023.10.08 |
| [Vue] v-for 반복문 사용 (0) | 2023.10.08 |


