[ 콘솔창에 입력해보기 ] _ 자바와의 차이점 비교해보기
* 변수선언 : var 또는 let
자바와 다르게 데이터타입은 등호 뒤의 데이터가 결정.

( '변수 + 숫자' 연산도 가능)

( 다른 데이터타입도 비교가능 )

( let으로 선언 )

( '문자+숫자' 연산가능 )

( 선언 및 초기화 )

(값비교) _ 등호가 세개면 엄격한 비교(값&데이터유형 같이 비교)

(배열) _ 다른 데이터타입 한꺼번에 배열에 넣기 가능

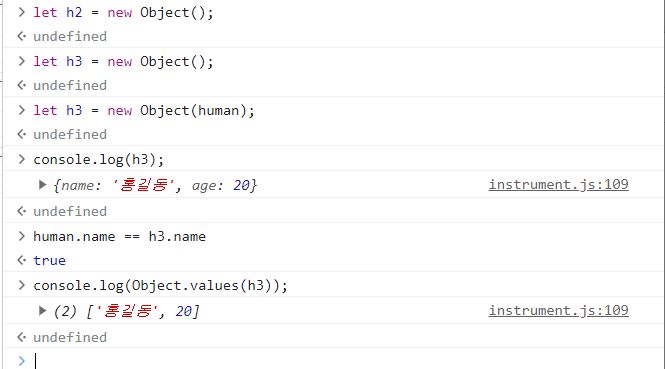
(배열객체 생성)

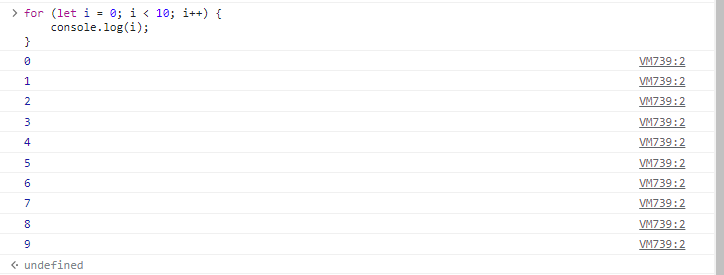
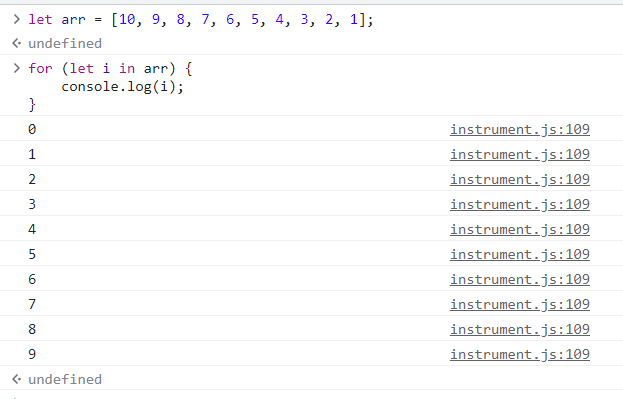
( for문으로 출력해보기 )

( 배열의 길이, 인덱스 ) .length , indexOf ( )

( 배열 속 배열 )

XML => HTML의 확장형태
HTML은 이미 만들어져 있는 태그들을 가져와서 사용하는데
XML은 확장태그, 협의 하에 없는 태그를 새로 만들어서 사용 => 많이 사용할 예정
JSON Object =
{ name : "", age : 55, arr : [ ], h : { } }
배열 속 객체, 객체 속 객체 등 여러 형태로 가능
( 객체 )


( 연산 ) _ 자바랑 비슷


( if문 )

( switch )

( while )

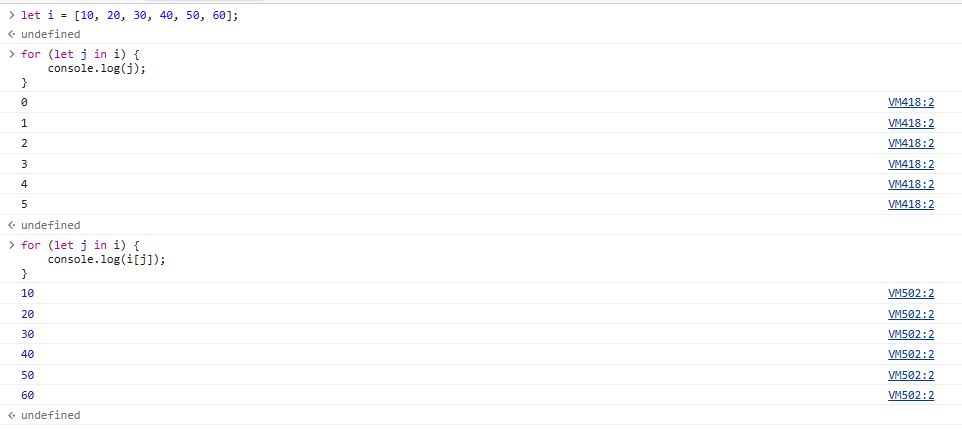
( foreach )


( 배열_foreach ) _ index & 배열요소 출력

( 객체_foreach )


.forEach ( function_이름없는함수 )

( function ) _ 이름이 num

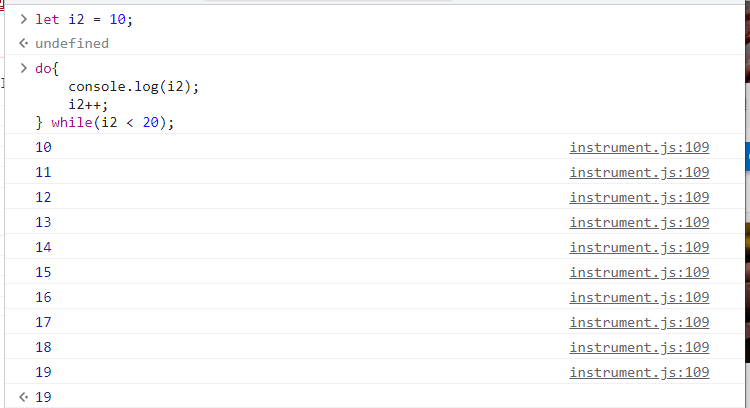
( do ~ while )

( 함수 기본형태 )

파라미터 두개 더한 값을 리턴하는 함수 sum 생성
( 함수활용 )

( 이름없는 함수 )

( 함수생성 & 변수실행 & 함수실행 )

'국비과정 > JAVA' 카테고리의 다른 글
| 20230710 _[26일차]_01. 팀뽑기 & 게시판_수정/삭제기능 (2) | 2023.07.10 |
|---|---|
| 20230707 _[25일차]_01. 게시판_스크립트로 스타일지정 (0) | 2023.07.07 |
| 20230706 _[24일차]_01. 게시판 글쓰기 기능만들기 (0) | 2023.07.06 |
| 20230705 _[23일차]_01. 게시판 만들기 이어서 (2) | 2023.07.05 |
| 20230704 _[22일차]_03. 상단메뉴바 + 게시판만들기 (1) | 2023.07.05 |



