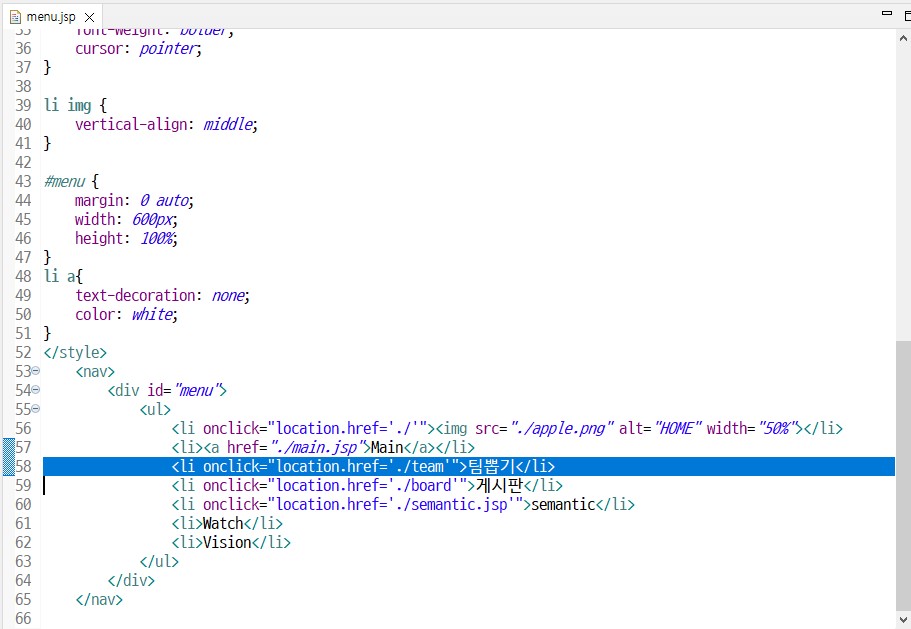
[ 팀뽑기 메뉴에 추가 ]


package com.poseidon.team;
새로운 패키지에
[ Team.java ] 서블릿생성

@WebServlet("/team")
=> 소문자 t로 변경*****
get방식???
( 연결해주기 )

serialVersionUID 요게 뭘까??? 찾아보기
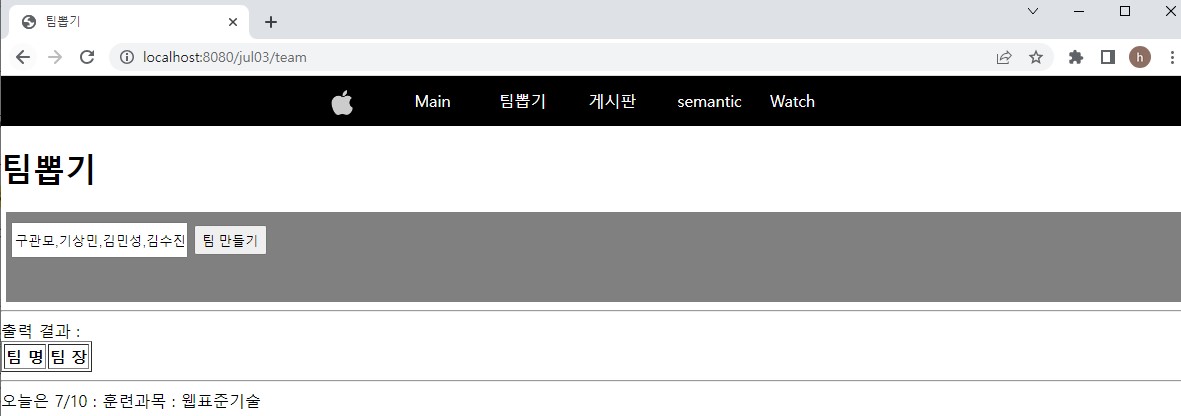
[ team.jsp ] 생성

연결시켜주기


div 생성
> form 안에 input & button 만들어주기
<body>
<jsp:include page="./menu.jsp" />
<h1>팀뽑기</h1>
<div>
<form action="./team" method="post">
<input type="text" name="names">
<button>팀 만들기</button>
</form>
</div>
</body>* post => 서블릿의 doget() 메소드에서 가져올수 있게

( style 지정 )


( 연결확인용 )

input값(names) 입력후에 팀만들기 버튼 누르면
그 값들을 콘솔창에서 확인가능
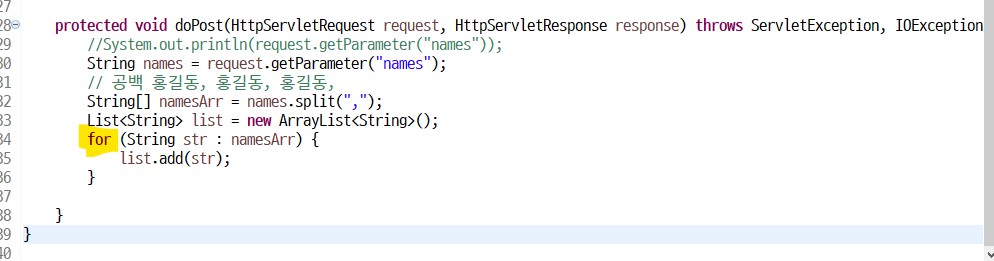
( 입력값 배열로 받아오기 )

입력값을 String names에 통으로 넣어주고,
콤마를 기준으로 잘라서 namesArr 배열에 넣어줌. ** namesArr 로 수정해줌
namesArr 배열의 요소들을 리스트에 넣어주자

for문으로

중복처리도 잡을 예정이라고 하셨는데 안함.. 언제하지?
forEach문

for문, forEach문 말고 메소드를 이용해보자
* addAll () 메소드_ add() 메소드의 확장된 형태
The method addAll(Collection<? extends String>) in the type List<String> is not applicable for the arguments (String[])
* asList() 메소드 _배열을 list화 시켜줌 (list로 바꿔줌)
* suffle() 메소드 _Array나 Collection을 랜덤으로 섞어줌
단, Array에는 바로 사용할 수 없어 list라는 Collection으로 변경해서 변환해줌
( * Collection : List, Set, Queue 의 상위 인터페이스 )
namesArr 배열을 가져와서 asList() 가 list 타입으로 바꿔줌.
그걸 addAll() 이 모두 가져와서 list에 넣어줌
list.addAll(Arrays.asList(namesArr));
=> 요만큼의 데이터 타입은 list
suffle() 을 사용해서 입력한 값들의 순서를 무작위화 시켜줌

요만큼은 전송 (단순히 페이지만 이동하는 역할)

request.setAttribute("list", list);
=> 요 값을 가지고 페이지 이동할거
=> "list"라는 이름을 가지고 있는 list 값들을 가지고 간다는 의미
이름은 list로 통일해주지는 않아도 되나 헷갈리면 다른이름으로 설정하기....뭘해도 헷갈릴거같긴함ㅎㅎㅎㅎㅎ
입력하고 팀만들기 버튼 누르면 (한글은 아직 깨짐, 일단 영어로 테스트)

짜잔

( 한글 안깨지게 처리 )



[ team.jsp ]
input태그 내부에
value = " "

placeholder = " "

value 값에 (이름들)넣어주면

브라우저에서도 이미 입력값이 넣어진채로 나타남!

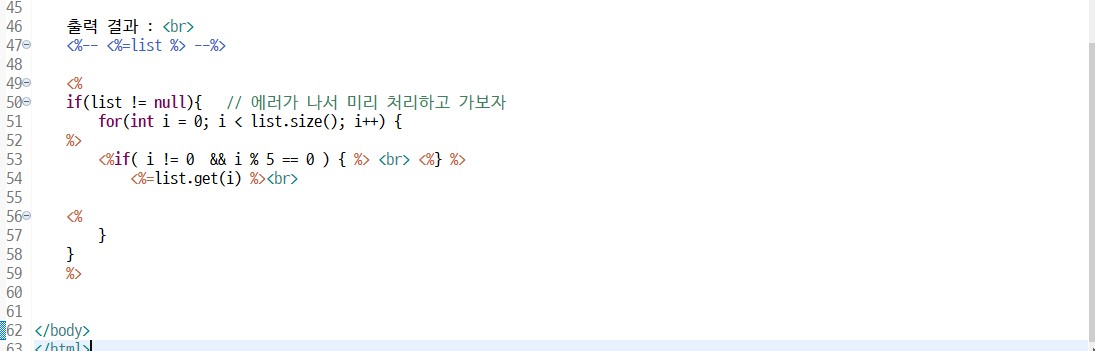
이제 다섯명씩 끊어서 나오도록 만들어주자
주석처리 주의 _ 이미 이름들 입력된 후에 주석처리가 된다는데 뭐지...?

서블릿에서 보낸 list값 불러왔는데
* list로 형변환 * 필요.

이제 여기에서 생성해준 list라는 변수를 이용해서 출력 가능

위, 아래는 java코드
가운데는 html코드
한명씩 출력될때마다 br로 엔터처리 되는거
일단 오류부터 잡고!

list가 비어있는데(null) 계속 for문이 돌아가서 오류가남
( 이제 5명씩 끊어서 출력 )


결과를 표로만들자

( 방법1 ) _ 내가해냄><
j 범위 주의******
<table border=1px solid black>
<tr>
<td>팀명</td><td>팀원</td>
</tr>
<%
if(list != null){ // 에러가 나서 미리 처리하고 가보자
%>
<% for(int i = 0; i < 5; i++) { %>
<tr>
<td>
<%=i+1 %>조
</td>
<td>
<%for(int j=i*5; j < i*5+5; j++) {%>
<%=list.get(j) %>
<%
}%>
<br>
</td>
</tr>
<%
}
}
%>
</table>

총 25명 => 한조(한줄)에 5명씩 나열
( 방법2 )

[Team.java] _ 공백처리

names.replaceAll(" ","");
=> 입력값에 공백 포함되어 있을때 브라우저에서는 공백없이 출력되도록 해줌
* 동기 통신방법 (탁구처럼 한쪽이 보내면 다른쪽이 받고 계속 주고받는거)
팀만들기 할때마다 전체 페이지가 새로고침됨 (오늘 만든 팀뽑기)
요청이 들어오면 순차적으로 작업이 처리되는 방식(직렬), 수행중인 작업이 있다면 다음 작업은 대기.
* 비동기 통신방법 (한쪽이 계속 보내는거, 상대쪽이 받던 안받던 상관없이 클라이언트가 계속 통신하는거)
특정부분만 새로고침되게
요청이 들어오면 해당 작업이 끝나지 않았더라고 계속 요청은 받음.(병렬)
=> 나중에 배울예정
게시판 글쓰기 -> 수정, 삭제버튼 추가 (버튼은 이미지 가져와서)
7,575,000+ free and premium vector icons, illustrations and 3D illustrations
Iconfinder is the world's largest marketplace for icons, illustrations and 3D illustrations in SVG, AI, and PNG format.
www.iconfinder.com
img폴더생성

img 폴더에 이미지 넣어주기

[ detail.jsp ]
class title 부분에 이미지 추가
<img alt="수정" src="./img/update.png" title="수정하기">
<img alt="삭제" src="./img/delete.png" title="삭제하기">
이미지가 안뜰 때 나올글자

수정 버튼 클릭하면 update() 가 실행되도록(update함수의 실행결과를 return하도록) 해보자

윗부분에 script 태그 생성 후
내부에 update() 함수 생성

버튼 누르면 alert 실행됨!

(return 빼주기)

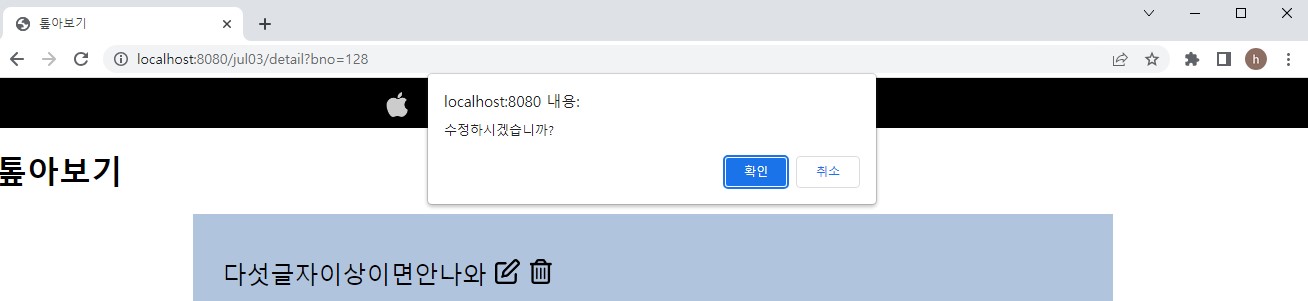
( alert 대신 confirm으로 변경 ) _ confirm은 true & false를 반환함
<script type="text/javascript">
function update() {
confirm("수정하시겠습니까?");
}
</script>

(확인누르면)

(취소누르면)


팝업창이 뜨는데

확인을 누르면

취소를 누르면

주소창에 해당 bno 나타나게 설정

onclick 에서 함수 update에 매개변수 100 넣어주고
script의 함수 update에서 num으로 받아와보면


연결완료//
get으로 만들었기 때문에
게시판을 다른사람이 지우거나 수정못하게?????
내가 쓴글만 내가 지우거나 수정할 수 있게 해줄거...뭔소리???????????
>>> 이거 아는 5반 친구들 있으면 저에게 알려주세여...
( 최종 )

삭제 버튼에는 onclick = dele() 함수 추가
(스크립트에서 delete는 예약어로 사용되고 있어서 함수명으로 사용불가)

( dele() 함수 생성 )

삭제버튼 누르면

확인 눌렀을때 주소에 해당 bno 뜨는거 확인가능


key = value 형태인건데 위의 k처럼 key 만 있는 경우도 있음 왜인지는 몰라.....오류 안나고 작동은 되는듯
[Delete.java] 서블릿 생성
소문자d로 바꾸는거 주의

삭제버튼 누르면 적용한대로 잘됨

디스패쳐는 주소는 똑같은데 보이는 화면만 다르게 (URL변경x)
삭제를 했으니 완전히 새로운 주소로 이동하게 만들기 위해
수정은 디스패쳐로..? 수정완료하면 다른 주소....?????????
* sendRedirect () => 내 주소를 버리고 완전히 다른 주소로 이동(URL변경)

글 삭제하기 버튼 누르고 팝업창에서 확인 눌러주면
다시 ./board 페이지로 이동하도록 만들어줌
이제 DAO한테 일을 시키자
(bno 변환하기)

delete () 메소드를 만들어서 글을 삭제하는듯?
밑줄 클릭해서 create~눌러주면
[BoardDAO.java]
delete() 메소드생성
이거 하다 말았음 ㅠㅠ
다시 팀뽑기로 돌아와서
(만약 지정해둔 value값이 없다면)
값 입력하고 버튼 누르면 서블릿으로 이동 -> 서블릿에서 이런저런 작업들 실행 -> jsp로 이동
jsp화면에서만 막게되면
서블릿에서는 일단 작업처리가 된 후에 jsp로 넘어가기 때문에 비효율적
그럼 서블릿에서 먼저 막아줘야지!



서블릿에서 막은 후에 다시 역으로 던져!!!!
( String 혹은 배열에서 길이체크 )


names(String)길이는 1부터 길이로 봄
배열길이는 0부터(공백도) 길이로 봄
공백을 입력하면
names길이 : 0
배열 길이 : 1
콤마(,)를 입력하면
names길이 : 1
배열 길이 : 0 => split을 콤마를 기준으로 실행시켜서 인듯?
아래 배열까지 가기전에 name길이쪽(위쪽)에서 먼저 막아버리기
(콤마유무 확인_ 최소 여러명 입력해야 실행되도록)
1. 콤마가 있다면 나머지 아래를 진행하고, 없다면 진행하지마


콤마 있으면 (namesArr, list, suffle , foward) 등등 실행
콤마없으면 else 이후가 실행되고

doGet() 메소드가 실행되어 team.jsp로 이동
입력창 비어있거나 콤마가 없는상태로 팀만들기 버튼눌러주면 다시 원래의 페이지로 리셋됨!

이제 입력창 비어있으면 버튼 못누르게 하자
다시 team.jsp


다시다시 required 말고 다른걸로
onsubmit 이용
버튼 누르면 check() 함수 실행
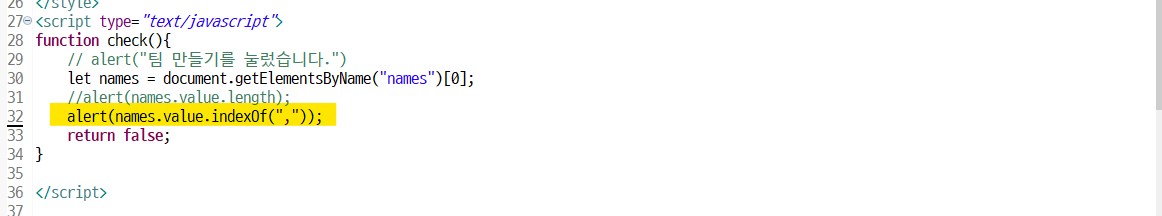
check() 함수 생성

버튼 누르면 check() 함수 실행 = alert 실행
input값 가져와(name으로) _ names.value


input값의 길이 가져와 _ names.value.length

name으로 가져올건데 0번지를 붙여줘야함
여러개가 있는경우 처음으로 있는 names를 (통배열로)가져옴

name은(class랑 비슷한 역할) java로 보내줄때
class랑 id는 css로 보내줄때 사용
name이랑 class는 get어쩌구로 불러올때 배열로 불러와짐
id는 딱 하나라서 바로 불러와짐
return false는
form action 진행을 막아주는 역할???
참일경우에는 진행, 거짓일 경우에는 진행되는걸(페이지가 넘어가는걸) 막아주는 역할!!!!!!!!!!
alert(names.value.indexOf(","));
=> 콤마가 있는 자리(index)를 알려줌
콤마가 없으면 -1을 리턴, 이때 멈추게 만들자

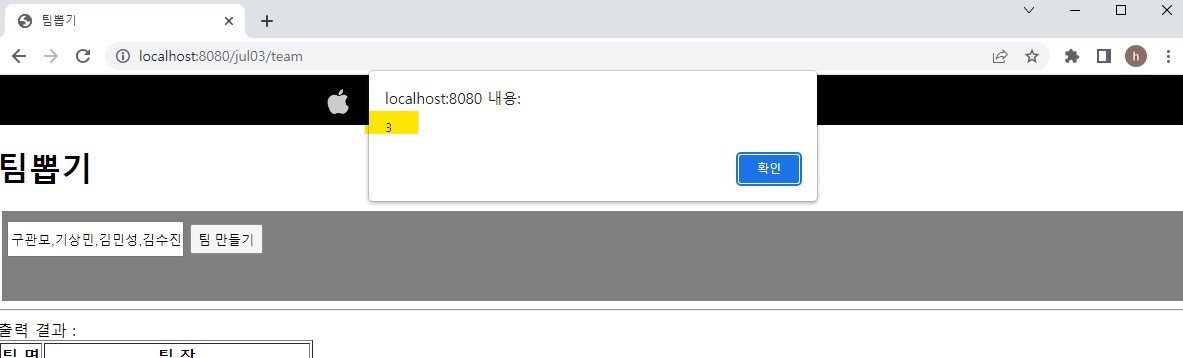
콤마가 있는 index인 3을 가져옴

값이 없는채로 버튼누르면
콤마가 없기때문에 -1이 나옴!


입력값에 콤마가 없으면
1) alert 실행 (팝업에 문구출력)
2) names.value=" "; 실행 => 입력창의 값이 다시 비워짐
3) names.focus(); => 커서가 입력창으로 자동이동
4) return false; => form action 진행중지
'국비과정 > JAVA' 카테고리의 다른 글
| 20230707 _[25일차]_01. 게시판_스크립트로 스타일지정 (0) | 2023.07.07 |
|---|---|
| 20230706 _[24일차]_02. JS연습(콘솔창입력) (0) | 2023.07.06 |
| 20230706 _[24일차]_01. 게시판 글쓰기 기능만들기 (0) | 2023.07.06 |
| 20230705 _[23일차]_01. 게시판 만들기 이어서 (2) | 2023.07.05 |
| 20230704 _[22일차]_03. 상단메뉴바 + 게시판만들기 (1) | 2023.07.05 |



